The Dawn of Kinetic Email
Although HTML email has been around for almost as long as the Web, email has often been regarded as the Web’s ugly stepchild. The inconsistent and outdated HTML support in email clients seem to reflect a mindset that as long as senders can place some images and text in an email, it’s enough. Why ask for more? Apparently, email is not a medium for innovation.
Recently, that perception began to change as designers began finding ways to implement interactive and dynamic content within email. These techniques not only captured recipients’ attention, they offered new and exciting creative avenues for email designers.
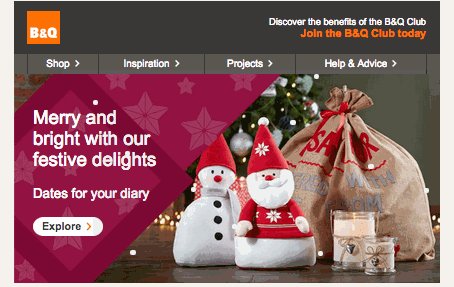
B&Q, a major UK retailer, attracted a lot of attention last year when the company sent a series of emails that featured fully interactive components using just HTML and CSS.
In a press release, Oracle, the developer of the campaigns coined the term “kinetic email” to refer to the techniques used. I personally like the term — “kinetic email” is catchy and appropriate.
However, what exactly is kinetic email? And while we’re talking about it, what isn’t kinetic? I’d like to offer my perspective on what kinetic email is and open a discussion to move email innovation forward.
Try out the Image Carousel for Email Builder.
Beginnings of Kinetic Email
In the past, although email clients such as Apple Mail had robust modern HTML and CSS support, the vast majority of email clients didn’t. This forced email designers to code for the lowest common denominator.
The launch of the iPhone changed everything. The iPhone email client, like Apple Mail, supported modern HTML5 & CSS3. However, the immense popularity and adoption of the iPhone – and later the similarly capable Android phones – gave designers a reason to create email designs tailored for the mobile screen. Using media queries, designers were able to create mobile optimized responsive layouts.
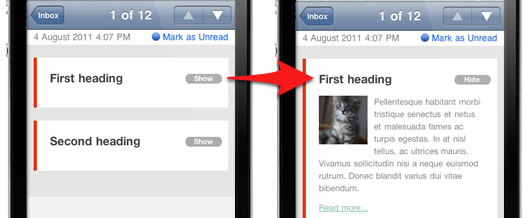
Once designers started to experiment with responsive layouts, they discovered CSS tricks that allowed email to be interactive and dynamic. In 2011, Campaign Monitor posted an article on implementing “progressive disclosure” in email where hidden email content in mobile could be selectively displayed when the recipient tapped on a button.
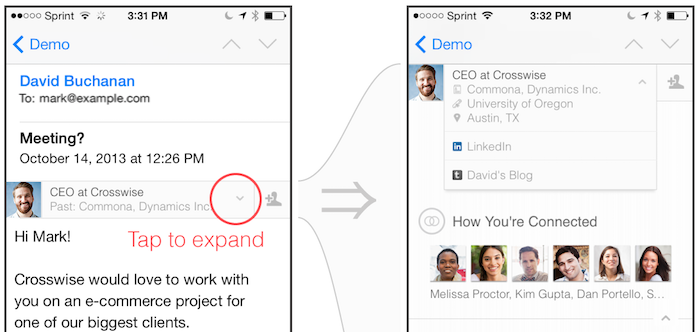
In 2013, LinkedIn introduced a tool called Intro. It was an add-on for the iPhone email client that inserted a toolbar at the top of an email containing information about the sender. The interactive nature of the toolbar seemed as if LinkedIn had modified the iPhone email client itself or somehow found a way to use JavaScript in email. It turned out the engineers at LinkedIn discovered a way to embed interactive CSS into an email that would render in the iPhone email client!
I began experimenting to see if the same techniques could be implemented in other email clients as well. Surprisingly, because most email clients support the CSS :hover selector, I was able to implement simple interactions such as rollover images in Webmail. I started the FreshInbox blog to document these new techniques.
Around this time, the email community also started experimenting with dynamic HTML and CSS techniques in email. Mark Robbins famously created some fun CSS driven games that work in Webkit based email clients and Jonathan Kim gave a presentation on “Pushing the Limits of Email” at a Litmus workshop.
That said, the absence of suitable fallback mechanisms prevented more advanced concepts from being widely used in email campaigns. In many cases, the more ambitious designs would render badly in Outlook or Gmail.The email design community eventually found ways to work around these limitations by simply hiding dynamic content in Outlook using conditional comments or by using multiple layers of hacks to swap dynamic content with static content when viewed in a more restrictive Webmail client.
B&Q Emails Drive Interest in Kinetic’s Potential
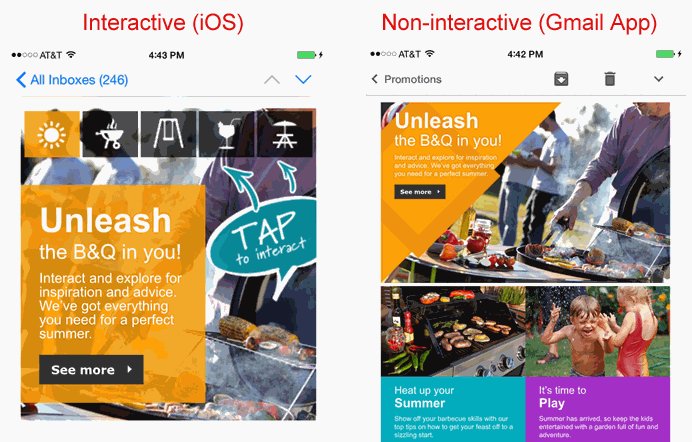
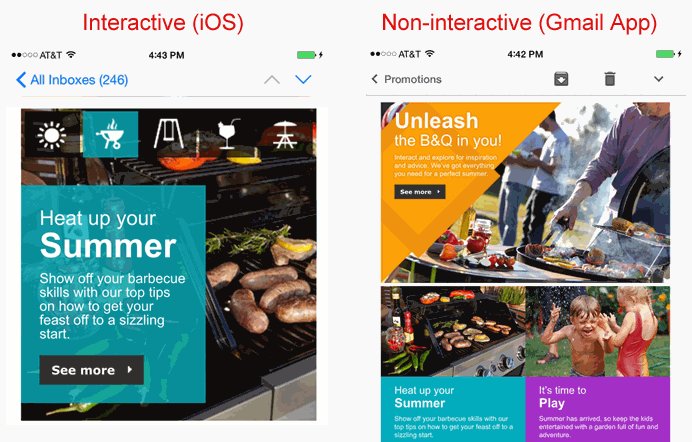
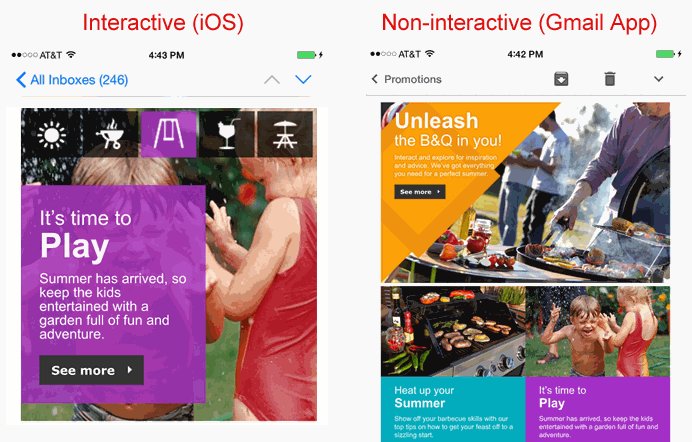
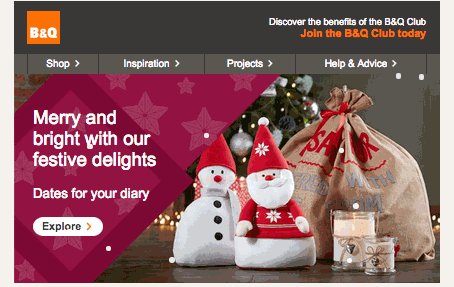
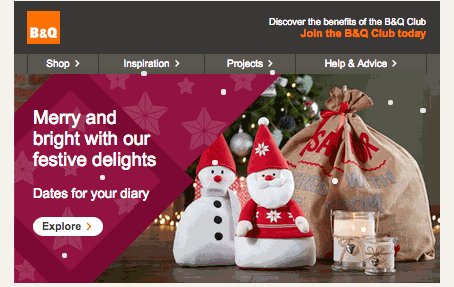
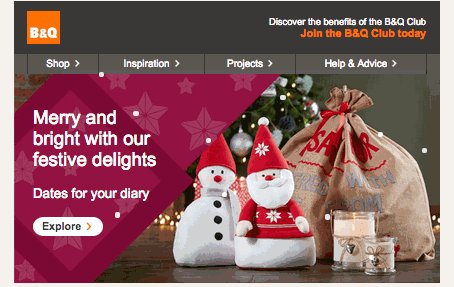
The B&Q campaigns in 2014 brought a groundswell of excitement to innovation in email. It was the first time email campaigns from a major retailer featured immersive, dynamic, and fully interactive content using HTML5 and CSS3. The series included a carousel with multiple thumbnails that revealed different layers in the hero image when the user tapped or hovered the cursor on it and an automatic sliding carousel that contained tappable areas next to products that displayed a bubble with more information when tapped. When viewed on non-supported clients, an alternative layout was displayed where all the content was visible so that recipients using these clients could still get the message.
Oracle, which created the campaigns, termed the technique “kinetic email“. After the B&Q campaigns, many other senders began implementing interactive and dynamic content into their campaigns as well.
Kinetic Email vs Interactive Email
Isn’t kinetic just a different way to describe interactive email?
No. For two reasons – the term interactive email comes with some baggage and kinetic encompasses more than just interactivity.
Interactive email comes with baggage because various forms of technologies have been called “interactive email” – email that required users to install proprietary software to experience interactivity; emails that contain video and animated gifs; and emails with call-to-actions that spur the user to click to landing pages and do an interactive activity such as vote, take a survey, or play a game. I wouldn’t consider any of these true kinetic email.
I also believe that kinetic should include techniques that make an email dynamic but not necessarily interactive – such as CSS animation and transitions and time triggered display of content. Although video and animated gif images can be considered dynamic, I feel that kinetic should be limited to the use of CSS to dynamically control elements in email and not simply display dynamic media.
So What Really is Kinetic Email?
At the core, kinetic email encompasses interactive and dynamic designs in email that are implemented completely in HTML and CSS. Going further, we could categorize kinetic email into three distinct types:
- Kinetic
Email that uses CSS transitions and animation to deliver key content in a campaign. An example is an automatic sliding carousel with each slide displaying a different set of content. - Kinetic Interactive
Kinetic email with the addition of elements that respond to user action. For example, user driven carousels containing navigation buttons, collapsible menus and elements that use progressive disclosure. Kinetic interactive emails would typically involve use of the :hover, :active, :focus or :checked CSS selectors. - Kinetic Effects
The term kinetic effects can be used when CSS animations and interactivity are mainly used to embellish content. For example, highlighting content upon hovering, falling snow and CSS entrance and attention focusing effects.
Kinetic emails also often incorporate fallback techniques that ensure that these emails do not render poorly on email clients that do not support kinetic content. For example, kinetic content may simply be hidden or an alternative simpler static layout may be displayed.
Examples of Kinetic email:
(Due to a CSS sibling selector bug some of the examples below require a hack to work in iOS9)
Creator: JM Web Services for PBC Credit Union
Background
Source
What is not Kinetic?
Anything that isn’t HTML or CSS, dynamic and supported natively by an email client is not kinetic.
Kinetic email is not:
- Animated gifs
- Video in email
- Interactive content that requires non-native plugins
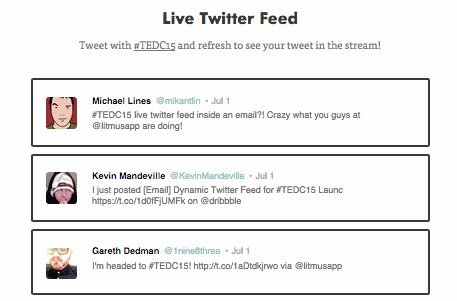
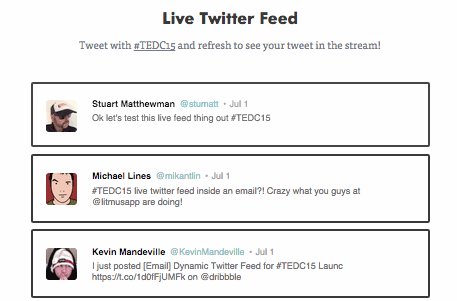
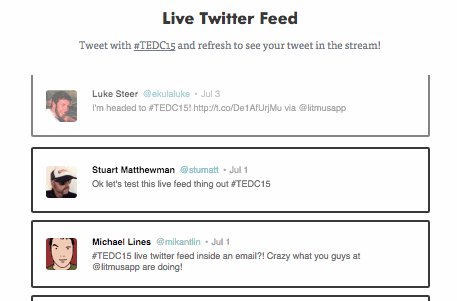
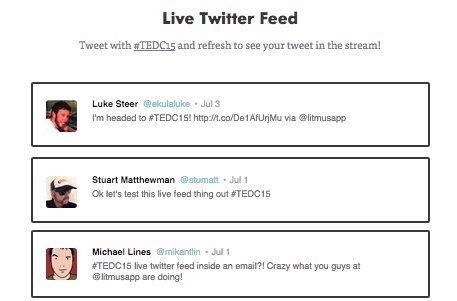
- Image based “realtime” content that is generated on the server when the email is opened. However, kinetic email can leverage attributes of realtime (see twitter feed example above)
- Off email interactivity. Emails that contain content such as placeholder images that elicit a click by the user to a landing page where the real interactivity resides
What Does a Kinetic Email Client Need?
Email clients can also be classified by their ability to support kinetic email content.
Kinetic Client:
A kinetic or fully kinetic client supports most of the features that enable kinetic email.
These features include:
- Absolute and relative element positioning
- CSS animations
- CSS transitions
- CSS pseudo-class selectors that enable interactivity — :hover and optionally :checked
- CSS selectors that aid interactivity, primarily the sibling selectors (+) and (~)
This would include the native iOS email clients, the pre-Android 5.0 native email clients, Apple Mail, Outlook for Mac and Outlook for iOS. In fact, AOL Mail would fall in this list except for its lack of support for CSS animations.
Semi-Kinetic Client:
Semi-kinetic or kinetic-lite clients support a minimal set of kinetic email features.
At a minimum, this would include:
- The :hover selector
- Ability to selectively hide content, such as using display or overflow
- (Optionally) sibling selectors
The clients in this category include Yahoo! Mail, Outlook.com, AOL Mail, and the consumer webmail version of Gmail.
Non-Kinetic Client:
The remaining clients would fall into the non-kinetic category. The three standouts here are Outlook 2007/2010/2013, the business webmail version of Gmail, and the Gmail mobile apps.
What’s Next for Kinetic Email?
Although kinetic email is not a substitute for a well-crafted and targeted campaign, when used appropriately kinetic email can bolster a brand’s message and increase the recipients’ engagement and delight.
I believe that kinetic email has the potential to attract new interest to email – especially from developers. Who knows? The email client developers at Google, Yahoo! and Microsoft might even begin to take HTML support seriously.
If you have thoughts on what kinetic email should be, feel free to share your opinions in the comments below.








Great article, Justin! Bring on the era of kinetic email!
I am not sure if I agree with the though that “image based ‘realtime’ content” is not kinetic. I have seen this used in really interesting ways and while it does not necessarily “move”, it can be unique to each user that opens the email. I do however definitely agree with you last paragraph. This is a really interesting space right now as I think a lot of people are realizing the potential of emails and what can be accomplished with some effort and creativity.
Another name I’ve seen for kinetic emails is ‘dynamic email’ or ‘dynamic mail’ which also have a nice ring to them.
Dynamic content & email personalization – Campaign Monitor
Dynamic Email Content – Yesmail
A few days ago MarTech Advisor posted this article about PowerInbox who have developed some interesting dynamic widgets. I also came across Kick Dynamic recently who are in a similar space and even have dynamic in their name.
Thanks for the comment! I’m not saying “image based realtime content” is not cool or effective or new. I was just trying to distinguish it from techniques using purely HTML5/CSS3. I mean it already has a name – “realtime email”!
The issue I see with using ‘dynamic’ is the same I see with ‘interactive’. Its already being used to refer to other techniques as well – as you’ve pointed out in the links you provided. In that case, personalized server generated imagery may indeed be novel and cool, but I was looking for a label that is not encumbered by other existing uses.
I’m really pleased that you got our thinking behind using the term “kinetic” – it’s not “interactive”, because so is any email with a click through, and kinetic email can just include non-interactive animations. It’s not “dynamic”, because emails that are heavily personalised like abandon basket programs are definitely using dynamic content, so that would be confusing. It’s not “animated”, because so are embedded videos and animated GIFs, which have been around for a long time and aren’t anything all that special. It’s not “moving” because use of kinetic techniques doesn’t require animation and movement (and that just sounds, well… naff!)
Kinetic email is all of these things – the potential for interaction, animation, and dynamism, through use of modern web development techniques and the dustier corners of CSS. Kinetic Typography was a term already in use and clearly understood by the industry, and it didn’t feel confusing in using the same term applied to email.
Brilliant article, thank you. I took great delight in throwing down the gauntlet to the wider community, so to speak – I’m genuinely excited to see the creativity and innovation that will (I hope!) spring forth on the back of our kinetic efforts. We’ve got too many ideas and not enough time – I want to see what everyone else will come up with!
Thank you Sally for chiming in! Glad to get insights into the thinking that lead to the term “kinetic”. Although it will take time to coalesce around the name, out of several of the terms bandied about, I felt this came closest to embodying this new form of email without being confused with existing email terminology. Also kinetic could refer to either dynamic elements in email or the user’s dynamic actions with elements in email.
Excellent article, Justin! Kinetic email will surely revolutionize email marketing. It looks way more attractive than normal emails. Thanks, Niraj ( Founder at grexit.com)
Kinetic email is undoubtedly cool and this is a great article for explaining it (great post for the AVARI blog!). @ryan & @justin, I think you are both hitting the nail on the head.
Kinetic to me is more about interactions. The carousels or menus are an awesome addition. But essentially the content is pre-created. Someone makes the carousel and every email recipient uses it (nothing changes from A to B).
Dynamic/realtime email is as you say more about delivering images. However these images can change in realtime, after the email has been sent or even after the email has first been opened. One day Real-time email will lead to email templates that almost 100% populate with the right content for each person at the time of open, meaning nothing is pre-created.
Next I want to see someone using our AVARI realtime content in a kinetic email! The Holy Grail
Kinetic? Is that even a term? Interactive is now called kinetic? So we live in the era of kinetic websites and kinetic email? I think that this article is totally misleading and you should actually consider it before mixing and matching totally unrelated terms.
Interactivity within email has been used to explain a wide variety of things. None of these have anything to do with progressing coding standards. Having the recipients name in the subject line has been described as interactive, as it makes you feel more involved in the communication. It clearly isn’t really a term in email that covers what has been done with kinetics.
If it was so easy to just blur the line between web and email in terms of definitions and coding practices then email would be a hell of a lot easier to deal with. This means you will see some divergence of terms between the two that don’t necessarily mean the same for one or the other, or may not even be relevant for the other.
It is a pretty new approach to email, and therefore deserves a name don’t you think?
Yeah I think that the term interactive was good enough. Now interactive became kinetic. Will it be robotic next year? I believe that we should stop confusing the people out there with vague terms.
So to me kinetic is perfect as in kinetic energy (movement, interactivity etc) “Having the recipients name in the subject line has been described as interactive” I class this as Dynamic as it is dynamically driven data from a database usually uploaded to the mailing platform that the email is being sent via : )
Agreed, this sounds like a case of “Let’s think of a buzzword and attach some arbitrary rules so we can look smarter”.
Great insight into all things Kinetic! It’s great to see big brands pushing, to make things more creative… email is so in need for this to become standard across the board we can then concentrate on creative designs and not all the hoo har of coding for pesky microsoft!
Hi Justin,
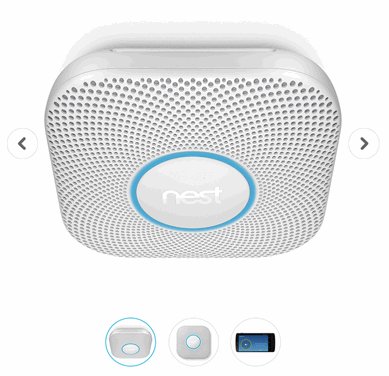
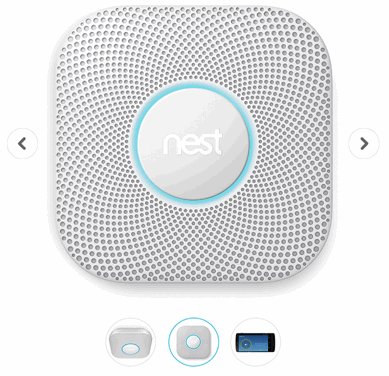
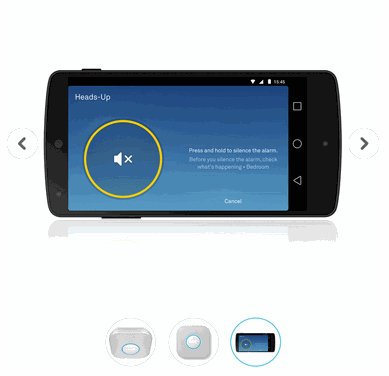
Is there any way that this thing of yours (Nest Cam) could work in gmail and yahoo domains as it shows fallback code. Could you please explain why is it doing so. But the same technique that you have used in interactive shopping widget is working fine on gmail and yahoo domains.
Hi Madan,
The Nest Cam email was made by the developers at Nest so they had their reasons to display fallback on webmail. Supporting webmail adds a lot of complexity to the project and they probably had their reasons not to have webmail support.
Some of the above examples do not work when I test in my iPhone 6 native email. For example, the Nest email. When clicking on the small icons, the large image carousel does nothing.
iOS9 introduced a general sibling selector bug that made it fail in the newer iPhones. Here’s the fix.
So would you consider true video in email ‘kinetic’? It’s hugely interactive. That is, where it will play. (Where it does not is simply an animated GIF or static image after device/ etc. detection.)
I wouldn’t consider true video in email kinetic even though it is interactive. To me kinetic is primarily CSS driven – be it interactive or animations. At the end of the day I see kinetic as an approach. So when someone says “lets try out kinetic for our next newsletter”, you know what to expect – a lot of CSS hacking and planning for fallback layout/designs.
Videos are impactful, but the effort that goes into it is mainly in the production of the video and not the email itself.
However just like realtime email, video can be incorporated into a kinetic campaign as well.