Ambient Animations in Email: Snow and Stars
Its the holidays and emails take on a certain holiday spirit. Logos take on some holiday cheer, reds and greens are added to the color palette and snow!
This is also the time where falling snow animations are added to emails. In the past this would involve animated gifs, but these days campaigns are incorporating CSS animations to bring that snowfall effect. However there’s more than one way to implement ambient animations. For the most part these techniques are no different than regular animations on the web – you only need to make sure to take into account clients that don’t support animations.
Animating individual snowflakes
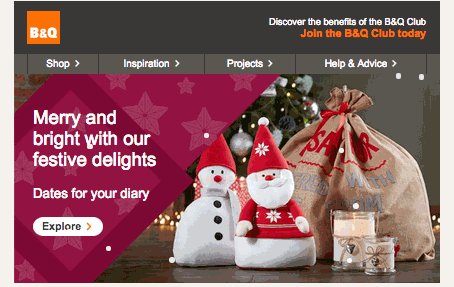
This campaign from B&Q actually came out in 2014 and it features snow falling across the email.
The implementation is fairly straightforward, you create a bunch of square white divs, set the border-radius to half of its height to make the div round and then animate the divs using absolute positioning from the top to bottom. If you want to bound the snow, wrap it within a container that has the position set to relative.
<div class="animcontainer"> <div class="snow snow1"></div> <div class="snow snow2"></div> <div class="snow snow3"></div> </div>
One trick to making the snow appear random is to set the duration of each animation to be different from the rest so it becomes random even after the animation repeats. Also since only webkit based email clients are able to view the animation, we wrap the CSS with a webkit media query and use the -webkit vendor prefix.
<style>
@media screen and (-webkit-min-device-pixel-ratio: 0) {
.animcontainer{
position:relative;
width:100%;
height:200px;
overflow:hidden;
background-color:#007FFF;
}
.snow{
border-radius:9px;
height:18px;
width:18px;
position:absolute;
top:-20px;
background-color:#ffffff;
}
.snow1{
-webkit-animation: snowanim1 5s linear 0s infinite;
}
.snow2{
-webkit-animation: snowanim2 6s linear 1s infinite;
}
.snow3{
-webkit-animation: snowanim3 7s linear 2s infinite;
}
@-webkit-keyframes snowanim1
{
0% { top:0%;left:50%; }
100% { top:100%;left:65%; }
}
@-webkit-keyframes snowanim2
{
0% { top:0%;left:30%; }
100% { top:100%;left:25%; }
}
@-webkit-keyframes snowanim3
{
0% { top:0%;left:70%; }
100% { top:100%;left:60%; }
}
}
</style>
CSS background image animation
Another snow falling animation technique is vertically animating a CSS background image that has the snowflakes drawn on it. Nest used this technique on two emails this holiday season. What’s especially cool is that the Nest email layered three backgrounds with different sizes of snow moving at different speeds giving a 3D feel to it.
Here’s a simplified version, create a div with the class “background-container” and use the CSS below:
.background-container{
background-image:
url(red-large.png),
url(green-med.png),
url(blue-small.png);
-webkit-animation: backanim 10s linear infinite;
background-color:#abe2fe;
width:80%;
height:300px;
overflow:hidden;
}
@-webkit-keyframes backanim
{
0% { background-position: 0px 0px; }
100% {
background-position:
0 300px,
0 200px,
0 100px;
}
}



If you watch closely, you’d notice that the animation appears to glitch every 10 seconds. This is because after the animation ends, the position of the images are reset. You can mitigate this effect by either making the animation last longer (ie. 30 seconds) so readers are less likely to notice, or calculate at which time the animation will “meet” its original position and have the animation reset then.
Something for the other clients
Since only webkit based clients support CSS animation, it would be nice if there’s something for other clients as well. This holiday email below by Wax Media – the folks who happened to design the B&Q email above – incorporated a peek-a-boo animated gif owl so those not fortunate enough to experience the animated CSS (background image) stars would also get to see something cool.



I still think that animated GIFs are the best way to execute these type of particle animations. It is far more likely that it will render properly than with CSS code. The only portal that doesn’t render GIFs is Outlook, which fortunately isn’t the staple of our target audience.
Here are my snowfall examples:
https://www.behance.net/gallery/31463541/Battlefield-4
https://www.behance.net/gallery/31339751/Star-Wars-Battlefront (scroll down)
Very nice cinemagraphs! I know Netflix does that in their emails to great effect as well. For client support, gifs definitely work best. However CSS animations can be a low effort way to add some frills to the email without a lot of production effort or adding extra weight to the email.
Well done. I have been using animated gifs in email for a few years now and agree. It does take some work to properly transition the animations but they do display in most clients. I believe that the latest versions of Outlook do display them now.
Thank you for this. Really helpful.
Do you think this could be done with SVGs of something or other instead of these css circles?
You should be able to use SVG’s as background images in those clients that support SVG.
had issues getting svgs to display but works a treat with pngs with transparent backgrounds!
Basically only works on iOS. Considering that a large percentage of people are opening email on Outlook, Gmail, and Yahoo, this CSS effect does not get seen by most of the audience it is sent to. Animated gifs are still the best way to accomplish this sort of thing.