Rollover Images in Email: Brown Bag Clothing & DirecTV
I’ve recently come across a few emails that incorporated rollover images. I’m actually quite surprised more emails are not using this technique considering how simple it is to implement.
In many cases, especially in e-commerce, the website may already be implementing rollover images and the emails can leverage the availability of these alternative rollover images.
The following are emails from Brown Bag Clothing and DirecTV.
Brown Bag Clothing
Brown Bag Clothing sent this email featuring sweaters, shirts and jackets in a grid format just like a lot of retailers do.
When the recipient hovers the cursor over an image, an alternative view of the item is shown. Thanks to Chris Goldson for sharing this example.
From the graphic below, the site already utilizes rollover images so this is merely bringing the experience one step closer to the customer.
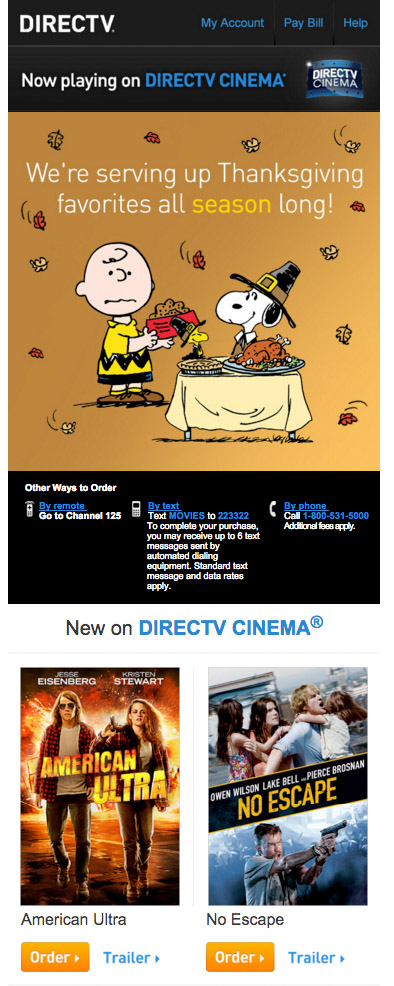
DirecTV
DirecTV sent this email that incorporated rollovers in a grid of movie titles.
The recipient can hover the cursor over a title and it will display information about the movie such as its user ratings, length as well as the devices the movie is playable on.
Similar to the Brown Bag Clothing example, DirecTV’s web interface utilizes mouseover states as well.
What about mobile?
Rollover images are a great way to feature additional information to the recipient as well as encourage engagement without a lot of extra effort.
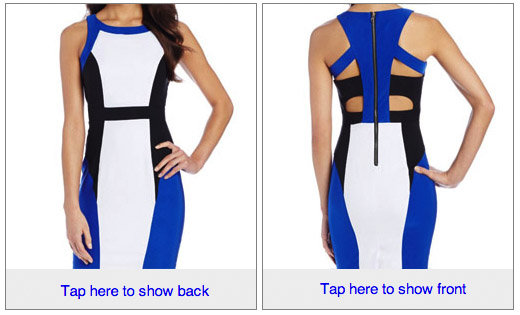
A limitation about rollover images is that it won’t work in mobile or at least without drawbacks. If an image does not contain an external link, tapping the image would reveal the alternate image as you can see in this “tap to reveal” example, but in most cases you’d want to take the user to a landing page if they tapped the image.
The solution to that would be to display “tappable” areas when an email is viewed in mobile although it increases the complexity a little.
If you’re interested in testing out image rollovers in email, check out this tool. Feedback is always appreciated!







Have you seen a fluid width image with rollover working or made an example?