Tool to Create an Interactive Image in an Email
Over the past several months some readers have expressed interest in using some of the interactive email techniques covered by some of my blog posts.
In an effort to make these techniques even more accessible I created a Rollover Image for Email Tool that generates the necessary HTML and CSS covered in 3 Steps to Create An Interactive Email. This tool lets you to create a “rollover” image that displays an alternate image when the user hovers the cursor over the image. The rollover effect works on Yahoo! Mail, Outlook.com, AOL Mail and Outlook 2003 (unfortunately it doesn’t work in Gmail).
All you need to do is paste the resulting code into your campaign editor and you’ll be good to go. It’s that simple!
Here’s the link to the tool:
https://freshinbox.com/tools/rollover/
Walkthough of the Rollover Images Tool
In this walkthough, we will create a rollover image showing a model facing forward and back.

1) You will need two images of similar sizes hosted within your email platform (which is normally where you host the images in your email) or at a web accessible server. For this example we will be using images that are hosted on this blog.
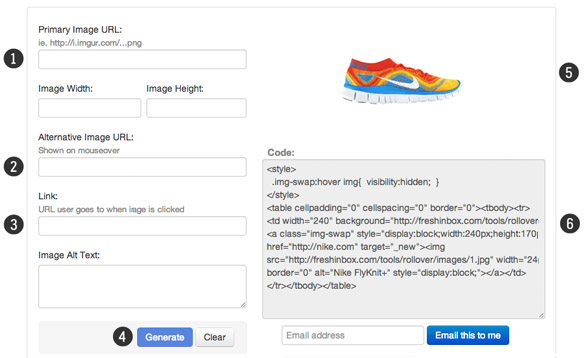
2) Paste the URL of the front image in the ① Primary Image field. The application will automatically determine the width and height of the image.
Front image url: https://freshinbox.com/tools/rollover/images/dress-front.jpg
3) Paste the URL of the back image in the ② Alternate Image field. This image will be displayed when users hover the cursor over the image.
Back image url: https://freshinbox.com/tools/rollover/images/dress-back.jpg
4) In the ③ Link field, add the URL of the landing page. Optionally enter in the Alt Text field any text you want displayed if the image is blocked by the email client.
For our example lets use this Google URL as our Link: https://www.google.com/#q=black+dress
5) Click on the ④ Generate button and a ⑤ preview of the finished example as well as the ⑥ HTML+CSS code is shown. The image will display the front view and back view once you hover your cursor over the image.
Now, you can copy the snippet of code and paste it into your email editor to incorporate it within your email. If you have a Yahoo! Mail or Outlook.com account, you can also send a test to yourself by entering your email address at the bottom and clicking on the “Email this to me” button.
Feedback
If you find the tool useful feel free to share the link with your friends. If you have any thoughts or suggestions, please let me know as I’ll be incorporating any feedback that can further enhance this tool.