Image Carousel for Email Tool
Update Oct 2016: With the new responsive email update, the carousel no longer works in Gmail
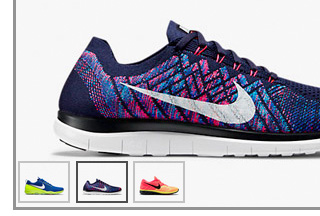
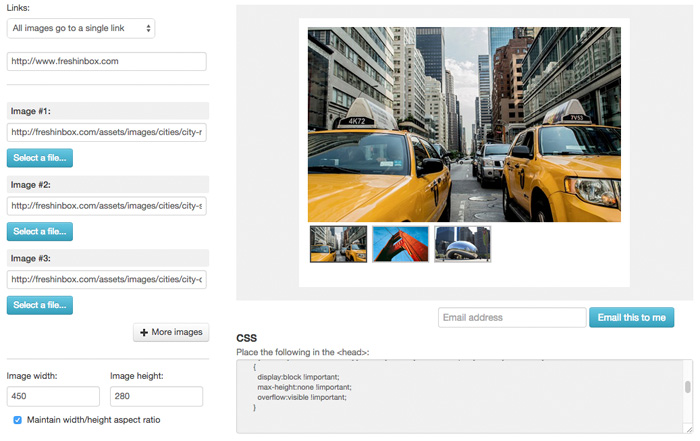
Here’s a tool that lets you build an image carousel for email that displays up to five images. In addition to the modern mobile clients such as the iOS Mail and Android 4.x Mail clients, the generated carousel works in Yahoo! Mail and Gmail webmail as well.
Unsupported clients are Outlook.com and the usual culprits Outlook 2007-2013, Gmail mobile app and Gmail for Business. These clients will only display the first image without thumbnails.
Details
The technique behind this image carousel is very similar to the Tabs for Email example, the difference being the “tabs” are thumbnails and they are placed after the content. I wrote an earlier carousel example that uses the :hover selector that works with more clients, however that example is a lot more difficult to implement. Since this example uses the :checked selector, it won’t work in Outlook.com, unfortunately.
Fallback
In the generated code, there’s a fallback section with a fallback class. The content here gets displayed to any client that does not support the carousel. The tool puts the first image there as fallback but you can swap it out with any other content such as a table displaying all images in a grid or an animated gif like the fallback for Nest’s carousel.

Customizations
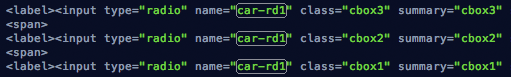
1) More than one carousel per email.
If you want to have more than one carousel in a single email you need to ensure that each set of radio buttons have their own unique name. For each set, change the radio input names from car-rd1 to another value such as car-rd2.

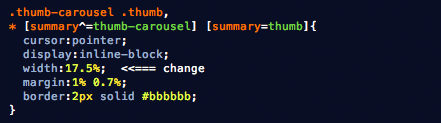
2) Adjust thumbnail size.
The thumbnail size was set to accomodate five thumbnails in a row. It was also set using percentages so the carousel can be responsive – it can scale with the width of its container. You can change the size and spacing of the thumbnails by changing the width and margin of the thumb class.

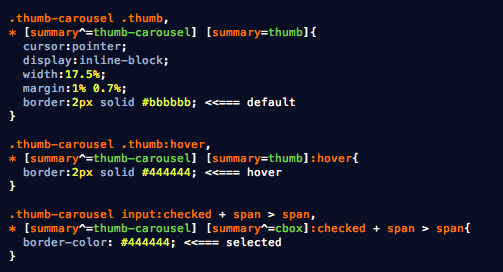
3) Change thumbnail border color.
Here’s where you need to edit to change the default, hover and selected thumbnail border colors:

4) Inset thumbnails.

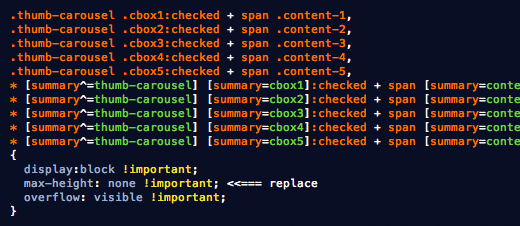
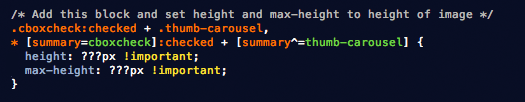
You may prefer the thumbnails to appear over the images in the carousel. I haven’t found a way to make this responsive, but if you are happy with a fixed width carousel (uncheck the responsive checkbox), you can set the the max-height of the divs enclosing the images so that the thumbnails overlay part of the image.
You can do this by replacing the max-height value from none to a value that is smaller than the actual height value of the image. Also, set the height of the carousel to the height of the image.


Next Steps
If enough folks find this useful, I have a few things that I’d like to add to this tool in the future such as the ability to specify fallback content, change thumbnail border colors, alternate carousel layout options and more!

FYI: If you need to have multiple carousels in one email. Just change the name of the radio butttons in the 2nd carousel to something different.
Thanks for the suggestion! I’ve updated the post with this info.
A fantasitic tool
Is there a way to make the carousel autoplay/autoswap from one thumbnail to the next and obviously change the main image as well?
You can do that with CSS animations but it wouldn’t work in Webmail since animations are not supported. You would also need to ensure that the animations pause when the user selects a thumbnail. I have some prototype code and will probably post it up when I get a chance to clean it up.
thank you….also I noticed while testing your original code in Yahoo that the thumbnail images stack on top of each other and not side by side
Hi John what browser were you testing it on?
believe it was Chrome
now it seems to be working, maybe I did something wrong.
Hi Justin!
Your tool works great!! I was wondering if I wanted to add custom styling. How do I manually put the code in for gmail?
Thanks!
This article explains how to “style” things in Gmail – although in the carousel I used “summary” instead of “lang”:
http://freshinbox.com/blog/interactive-emails-in-gmail-using-css-attribute-selectors/
I got this working in my browser fine, but when I tried a test email to Gmail (desktop browser gmail, not the mobile app for gmail) it only displayed the static image. I did the sending through MailChimp. Have you come across any problems like this?
Unfortunately MailChimp looks like the only ESP that strips form elements before sending so you can’t use techniques that use checkboxes or radio elements. However you can still use some of the other examples on the site that uses :hover.
So glad I just read the comments section, i’ve been pulling my hair out over this for 2 days now! Damn you mailchimp :)
Justin – could you explain the responsive part of this and why you’re using :not and what the hell .inset is?
Thank you so much for your work!
Ah that was some superflous code from an earlier experiment. I’ve since removed it from the CSS :)
Hi Justin,
I’ve been playing around with the carousel tool, and noticed that when inlining CSS (in Campaign Monitor), the Yahoo Mail app (iOS) shows the fallback with 2 radio buttons above it. However, if I do not inline the CSS, the fallback appears in the Yahoo Mail app as it should without any radio buttons appearing. Have you run into this at all?
Thanks!
Hey Courtney,
Unfortunately auto-inliners and kinetic email don’t work well together. In this case the inliner probably inlined the style:
input {
display:none;
}
Yahoo! Mail for some odd reason only respects that in the style block and not inline.
See http://freshinbox.com/blog/how-to-hide-checkbox-and-radio-in-email/
Hey Justin,
Your resource here (http://freshinbox.com/resources/css.php#ymail) says that the Yahoo Mail mobile app allows “display:none” both inline and in style (unlike webmail which is only in style).
I’m pretty sure as well that Campaign Monitor doesn’t remove the styles it inlines from the tag. So, if it’s still in the style tag, shouldn’t that be respected?
I discovered two things.
1) When you turn on the CM inliner, it shifts the “checked” attribute from the end of the input tag to the middle and the Yahoo! Mail App doesn’t like it.
2) The new app only supports <style> in the body.
So your quick fix is to add a style in the body with just “input {display:none}”!
Interesting!! Thanks, I’ll try that!
hi justin, is it possible that the thumbs doesn’t work in thunderbird?
if there’s no solution I suggest to hide the carousel using the class moz-text-html showing the fallback
Hi gnicky_it, i have the same observation. This carousel is awesome but in thunderbird the thumbs don’t work and I can’t figure out how tomake it show the fallback instead in this client. Do you think you can help me out?
I read your solution below but i’m not sure how to implement it.
Many thanks,
A
I overlooked the original comment by gnicky_it. Indeed Thunderbird supports checkboxes but you cannot toggle the check state!
As mentioned by gnicky_it, Thunderbird appends the class “moz-text-html” to the body of the email so you can turn off thumbnails by doing
.moz-text-html .thumb {
display:none !important;
}
Hi
Regarding the Yahoo! mail app: I’ve got the carousel working in the Yahoo app for Android, but not in the iOS version? I’m seeing the carousel, but the thumbnails don’t switch between the different content. (The border of the selected thumbnail DOES change though). Is this a know issue?
Thanks!
Apparently Yahoo! made a change that causes labels to not work properly in the Yahoo! Mail iOS app. I’ve updated the code so the thumbnails no longer show up.
Hi there!!
I tried using the carousel for email builder, and it looks like it is broken. Will this be fixed soon?
Thank you,
M_Raua
Doh! Its fixed now. Thanks for the heads up :)
Hi Justin,
Do you have any suggestion/tips on having the thumbnails at the top of the email rather than at the bottom. Is it also possible to change the colour of the tab(image) once the user clicks on one of the thumbnails.
Looking forward to hearing from you!
Thank you,
You could take a look at this Tabs for Email example: http://freshinbox.com/blog/interactive-tabs-for-email/ as the “tabs” are at the top. As for changing the color, right now the border of the thumbnail changes when you select it. You should be able to change the color by using the background-color style.
How can I put the thumbnails on the top?
Great tool! I’m having an issue with the thumbnails not showing up in Yahoo Mail for Internet Explorer — both in Litmus and in the actual browser. Is there a fix for this, or a way to force the Fallback to show up instead?
Hey Alice, you can make the thumbnails appear in Yahoo! Mail IE by removing the “display:none” style from the thumbnails. However this would make it appear in the Yahoo! Mail app as well and for some reason tapping the thumbnails in the app does nothing.
Unfortunately I haven’t found a way to make the fallback appear JUST for IE in Yahoo! Mail.
Thanks Justin, that worked! I just tested it in Yahoo IE & Yahoo App, and the thumbnails not only showed up — but they worked. Perhaps there was a (rare beneficial) update recently!
You also need to include this in the CSS for a Yahoo fix:
input { display: none; } /*yahoo fix*/
I also found that I need to adjust the table to work better with a ‘Fab Four technique’ / ‘Hybrid email design’ template. Made table width=”100%” and added some styles there too.
Yup! The builder tool adds that fix as well :)
Got it all working offline, could see images in inbox preview tool too. However when I upload to Responsys I cant see any images.
Have you had any experience of this code in that ESP?
thanks
Dunc
Duncan, Responsys’ WYSIWYG tool apparently modifies the code. Use the mode that allows you to paste raw HTML and you should be good.
Hi, when the email is first opened, none of the images load. Only when one image is being clicked, it starts loading it.
It was literally a copy and paste job that I have done and am unaware why it doesn’t work… Any help is appreciated! Thanks
Hi Justin,
Great work, is there any way to have autoplay in the carousel?
Yup… check this out.
http://freshinbox.com/examples/animated-carousel/index.php?type=slide
Hey Justin,
Is it possible to have live text with in an image gallery? Meaning every image within the image gallery would have unique copy or would that have to be baked into the image?
Thank you
Hi John, yes you can do that but not using this technique. I’ll consider doing a writeup on a way to do that in a future post.
Hey Justin,
Thanks for the awesome tool. I tried using this a week ago and everything was working really well in the Yahoo webmail inbox using Chrome. I just tried using the tool again to generate a different email and clicking the thumbnails longer changes the main image. Did I miss something? Was there a change made? I check the version that I set up on August 2nd and that one still works as expected. Any thoughts?
Thats interesting. I tested Yahoo! Mail with Chrome and it still works :/
Hi Justin,
I’ve been trying this out and almost everything is working as expected with fallbacks in Gmail and Outlook, but everything looks completely broken in Outlook.com.
Instead of only displaying the first image, all the full-sized images are displaying as part of the background in the body of the email, with the thumbnails appearing below that.
Have you ever seen an issue like this before?
Hi Arianna, Did you send the email from the tool or did you send it from your email service provider? Certain email service providers modify email code.
Hi Justin,
Thanks again for your great work and inspiration for us email nerds. To piggy-back on what Arianna posted, I too got the same error. The only thing is that I found it to affect Outlook.com & 365 using Firefox. It worked in version of Chrome. What could be getting stripped out? I agree that some ESPs do strip out some code. However, wouldn’t we see a larger breakage that would include other browsers? Thanks in advance for addressing this. Cheers.
I would like to provide additionnal information from France: In France, we’ve a major webmail on the market, named Orange. On this mail client, input elements are automatically transformed into “noinput” (check Litmus builder to see processed HTML). Since this tag doesn’t exist, a browser will consider it as a “block” tag and will include all the following content. As a result, even the div with class=”fallback” inherits a style = “display: none !important;”. So, nothing, but really nothing at all appears on this mail client. So that the backup solution runs on Orange, you have to remove the “!important” from display: none of the two inputs “checked” at the head of the code. Then assign an id to each of these input, then add the following style in the mail header style:
noinput#id_01 {display:block !important;}
noinput#id_02 {display:block !important;}
Thus, the image included in the fallback div will be displayed on Orange.
Hi Justin,
This works GREAT and thank you so much for sharing! Do you mind sharing a little bit about why it could work on some platforms with carousel and work on some platforms with the fallback version? I’m curious what you did to make only one of version appear on each platform I was looking at the code but couldn’t figure out why. Thanks again!!
Thanks for the great tool! I am assuming it is something that I am doing incorrectly but when I incorporate this everything looks great with the exception of the carousel and thumbnails being aligned on the left edge of the screen. Does anyone know what I am doing incorrectly?