Gmail supports the Style tag!… Well sort of
Update: Here’s an article that goes into a bit more detail: Make your email interactive in Gmail by using CSS attribute selectors.
Will you be surprised to hear you can actually put CSS including pseudo-classes like :hover in a <style> block and have them work in Gmail? Well as I found out recently, you can!
Before we start, I want to make it clear we’re talking about the Gmail webmail client and not the Gmail mobile apps – which sadly still lack any support for the <style> tag.
Email designers have always complained that Gmail’s lack of support for embedded styles (CSS within the <style> tag) has forced them to “inline” CSS in order for emails to look great in Gmail. Since pseudo-classes such as :hover cannot be inlined, it is believed that Gmail cannot be made to display interactive goodies such as Rollover Images. Hence, the @Gmail #CanHasStyle campaign earlier this year to push for wider embedded CSS support within Gmail.
Gmail Webmail #HasStyle?
Earlier this year the folks at Email on Acid noticed that Gmail actually allows the <style> tag in the head. The problem was that Gmail strips elements of class and id attributes. So even if your embedded styles contain id and class selectors (#id and .class), it would not match any elements in the body of the email.
However, after a fair bit of sleuthing I’ve found out that there is a method to simulate class attributes and that is by using other attributes that Gmail does not strip – one of which is the title attribute.
In addition, I also discovered that although Gmail is very strict on single selectors, it is surprisingly lenient on descendent selectors. And just by adding a universal (*) selector before your style, you can get around the strict restrictions.
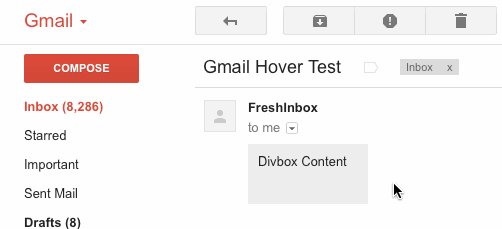
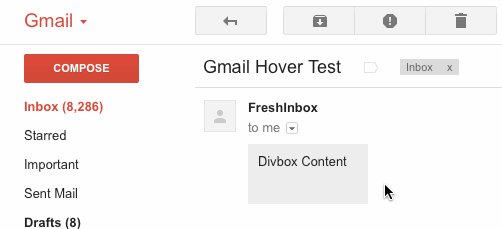
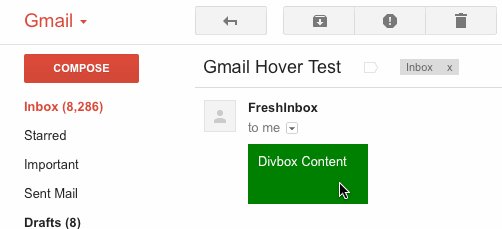
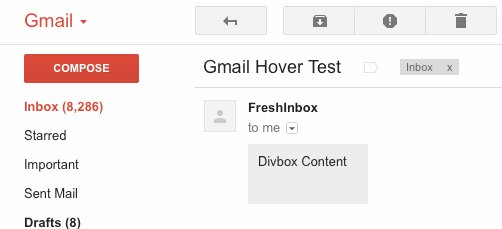
This markup will display a hoverable box that changes color in Gmail:
<html>
<head>
<style>
* [title="divbox"]:hover{
background-color: green !important;
color: white;
}
</style>
</head>
<body>
<div title="divbox" style="padding:10px;width:100px;height:40px;
background-color:#eeeeee;">Divbox Content</div>
</body>
</html>

I’m still exploring this rabbit hole so stay tuned for more… :)
PS: Gmail, if you’re reading this, I’d like to say that this technique is not meant as sneaky exploit but as a means to allow us designers to do what we’ve always been able to do with other email clients – yes, including that notorious Microsoft desktop client that is dead to us #WhatIsDeadMayNeverDie. So if you decide to patch this “feature”, I’d implore you to at least give us class attributes… and perhaps consider adding that support to the Gmail mobile apps as well!
Thanks for the cool workaround but, for me, it emphasizes even more the stupidity of there not being coding standards for email. I don’t see any reason that email and the web can’t both be standardized to the current HTML and CSS?
It frustrates me that technology is holding me back creatively instead of being a tool to make it easier. Kinda makes me long for the days of print-only design.
Jim, yes its time for a concerted effort to standardize email. Browsers used to have their own quirks but as of a few years back that has mostly gone away. We just need keep trying to make ourselves heard!
Just gave this a live test on gmail and it does not seem to be working? Could they of removed this discovery already?
After playing a round a little more with this I have realised my work gmail address is stripping the style tags as it runs through the app, however this is working on a regular gmail account! Maybe one day we will have less variation across gmail variations…
Thank you Tom for checking out the examples and presenting your findings! We can all hope for Gmail to fully support embedded styles over all their different mail platforms someday #CanHasStyle!
Hi,
Was trying out the style for Gmail and it seems to be stripping it either way now.
Can you still get it to work?
Hi Tim,
Its still working in Gmail. This technique only works on Gmail webmail and with gmail.com email addresses.
I am struggling to create a pop up or modal box in a html email for gmail, I need to implement the :target pseudo class, please suggest if I might be able to achieve that using the workaround suggested here.
I want to use @font-face in style tag, how can i do that.
For example,
@font-face { font-family: futurastd heavy; src: url(‘https://s3-us-west-1.amazonaws.com/cavacserv9dev/product-emails/futura/FuturaStd-Heavy.otf’); }
@font-face { font-family: futurastd book; src: url(‘https://s3-us-west-1.amazonaws.com/cavacserv9dev/product-emails/futura/FuturaStd-Book.otf’);}
@font-face { font-family: futurastd Medium; src: url(‘https://s3-us-west-1.amazonaws.com/cavacserv9dev/product-emails/futura/FuturaStd-Medium.otf’);}
@font-face { font-family: futurastd light; src: url(‘https://s3-us-west-1.amazonaws.com/cavacserv9dev/product-emails/futura/FuturaStd-Light.otf’);}
Unfortunately Gmail does not support Webfonts so this won’t work. Here’s more info about the recent Gmail update https://www.emailonacid.com/blog/article/industry-news/gmail-update-embedded-styles-and-media-queries