Why Your Email May be Missing a Featured Image in the Gmail Grid View [Updated]
Updated: Added information on responsive designs (4/10/2014).
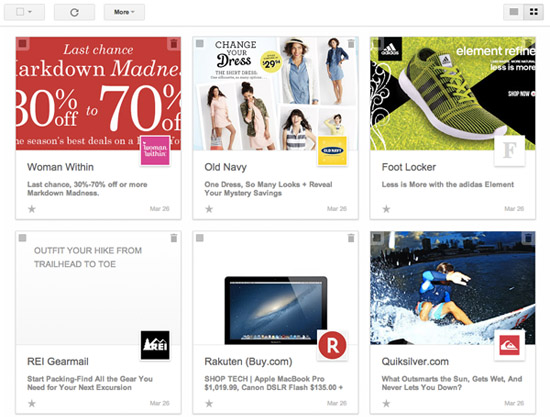
Gmail launched Grid View for the Promotions Tab two days ago that featured listed emails in a grid view like a Pinterest pinboard.
One thing caught my eyes immediately. A fair number of emails did not have a featured image even though there were fairly large images in the content of the email (like the email from REI in the image below).

I analyzed many of the emails that failed to display a featured image and have identified a set of common issues as well as their potential fixes.
Gmail’s Featured Image Code
Before we delve into the various causes, Google has provided a simple way to designate a featured image for your email. It only requires a short snippet of code. You can visit this link to learn more.
Although Gmail recommends your featured image be 580×400 pixels, you do NOT need to specify an image that is exactly 580×400. You can use any image that is at least 233×161 pixels including an image that is already in your email (ie. your hero). This allows you to tell Gmail “hey, use THIS image”.
Here’s a tool that allows you to test out this feature.
However if adding this piece of code into your email is not feasible, lets look at reasons why featured images aren’t showing for your email…
1) Missing Width and Height Properties
Gmail selects an image in an email based on both the height and width specified in the HTML img tag. If the width and height attributes are missing, Gmail randomly picks an image and if this image is deemed too small when Gmail retrieves it (smaller than 233×161), a featured image is not displayed for your email.
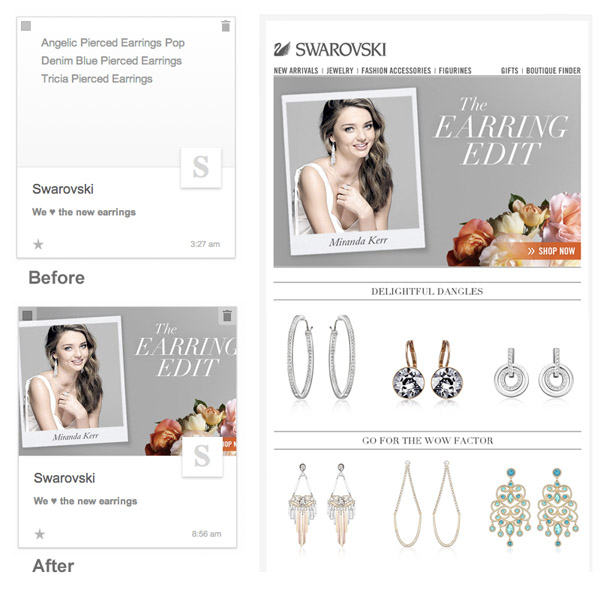
Take this Swarovski email. Gmail did not display a featured image for the email even though there was a fairly big hero in the email.
When I looked at the source of the email I noticed that the hero had a width dimension but not a height:
<img src="http://newsletter.swarovski-newsletter.com/...the_earring_edit_en_row.jpg" width="612" border="0" style="display:block">
By adding in the proper height dimension, I was able to get Gmail to render a featured image for the email.
Responsive designed emails are frequently coded with a width but not a height attribute for images to allow the height to scale along with the width of the image. Adding a height attribute on images can still work with responsive designs as long as the CSS property “height: auto;” is set either inline or in the media query.
What if you already set width and height attributes and images are STILL not showing up? Follow me into the rabbit hole my friends…
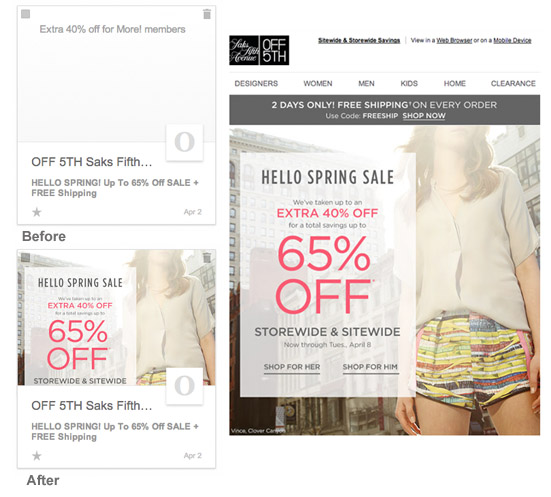
2) Wider images are preferred as long as it is under 600px wide
From my tests, Gmail selects the widest images as long as they are 599px and narrower and at least 100px tall (see next section about images under 161px tall).
However for images 600px and wider, Gmail appears to require that the image be at least a certain height (numbers range from 450px to 600px) or else Gmail selects a narrower image in the email. This part is still a bit confusing.
See the Saks email below. The hero image was set at 640×475. Initially Gmail did not display any image for the email in Grid View. Increasing the height of the image to 515px fixed it.

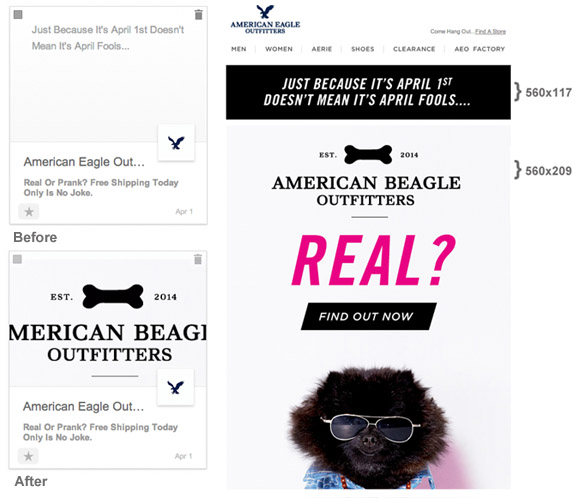
3) Be careful of images between 100px and 161px tall above your hero.
Banners are often placed above heroes. However if they are between 100px and 161px tall your email might run into some issues. Here I believe there’s a bug in Gmail’s selection code* (I’ve reached out to Google so stay tuned) but having images that are between those heights may cause your hero not to be featured in Grid View.
See the American Beagle, err Eagle email below. The banner above the hero was initially set at 560×117. Gmail did not feature an image for that email. Shortening the banner to 560×99, fixes it.

Image Selection
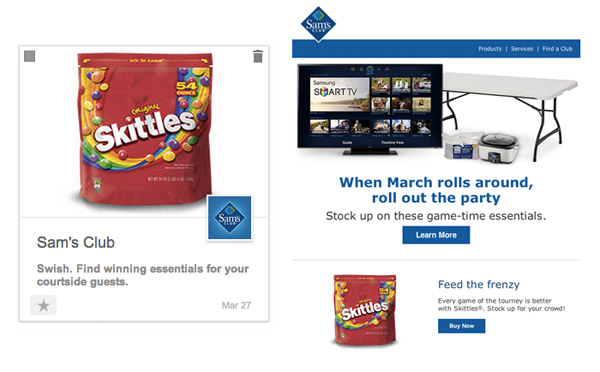
Sometimes Gmail seems to feature less prominent images in the email, such as this one from Sams. The Skittles image was featured when there was a much more prominent hero higher up in the email.
When we look at the source, it becomes obvious why. The hero did not have a specific width and height attribute with the width of the hero image set at “100%”. The Skittles image however did have a specific width and height attribute and that was probably why Gmail selected that image instead.
Below is the img tag for the main hero:
<img border="0" src="http://img.delivery.net/...-pov1image.jpg" style="max-width:640px;height:auto;max-height:229px;width:100%;display:block;" width="100%">
Takeaway
I hope that this article has helped you figure out any issues you’ve come across getting your images to display in Gmail’s Grid View. Since Gmail considers Grid View a “field trial” there’s a good chance whats covered here will change with time and I’ll update this post when necessary.
As a recap if Gmail is not showing an image for your emails in Grid View:
1) Use the Featured Image code to designate a featured image for your email.
2) Ensure you have at least one image in your email that is at least 233 pixels wide and 161 pixels high (233×161).
3) Ensure you set the width and height attributes on your hero image.
4) Figure out if your images match some of the quirky restrictions and see if you can work around them.
5) Shoot me an email to justin ‘at’ freshinbox.com with FreshInbox in the subject line (limited time offer)
* Regarding images between 100px and 161px tall. It appears that Gmail’s image selection code selects any image that is at least 100×100. However from my tests, Gmail’s Featured Image “capture” application requires images to be at least 233×161. Therefore I’m assuming if you have an image that is say 580×110, Gmail selects that image, sends it to the “capture” application and it barfs because the image is not tall enough and you get no picture.


Thanks Justin, lets hope my Hero Image doesn’t go missing. :)
I have included it in my post with the complete overview of blogposts on Gmail Grid View.
Hi Jordie, thank you for including this article in your guide! Still looking into reasons why some other images are not showing so if your heroes go missing, let me know :) Of course the easiest is to just designate an image using the Offer markup. AFAIK that always works.
Very good points, I haven’t seen any other article about the new Gmail tabs that looked into these situations. This important as I think some businesses will go with the “auto” mode, instead of including the Offer code.
For these that use the “auto” feature it will be a hard time understanding why some images are used and others not. This article explains this very well.
Thank you!
Jose, thank you for the compliments. I believe the “requirements” will probably change as the Gmail team figures out an optimum image selection strategy.
Very useful! I was experimenting as well – thanks for identifying the bug! I shouldn’t have given up so easily (I just threw my hands up and said “I dunno what the algorithm is” very loudly, to anyone who would listen). Great post.
Thank you Mike!
Excellent post! You have answered some of my questions along with ones I would have asked at a later stage. Thanks for sharing and saving me a lot of time.
You’re most welcomed Sujal :)
Thanks for these pointers, *thumbs up*
How long did it take for them to turn the Field Trail on for your gmail account.
I signed up like a week ago and still no luck.
thanks for the tips!
It took me about 2 days to get it. But then again I signed up right after the announcement :)
Hey Justin! Any word on why the sender/company logo might be missing? The logo is supposedly taken from the sender’s verified Google+ page but I know of many senders who have verified Google+ pages and yet their company logo still isn’t showing up in the Grid View.