Microsoft Interactive Email That Does Not Work on Microsoft Email Clients
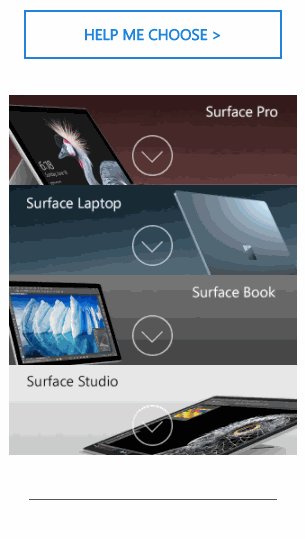
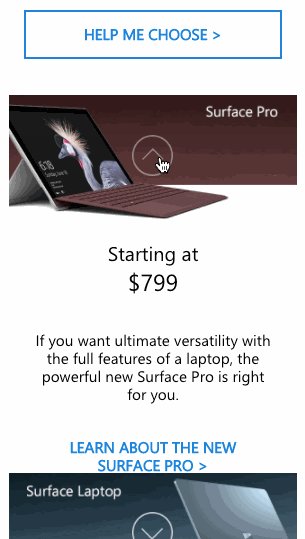
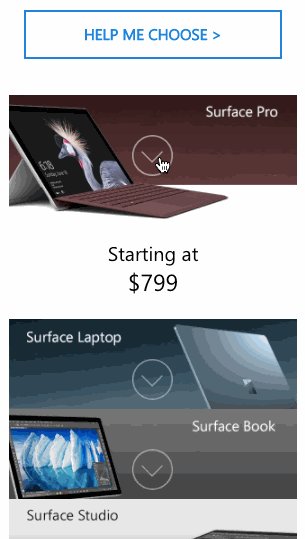
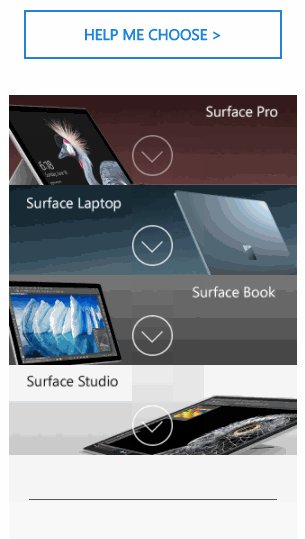
I came across this interactive email featuring Microsoft Surface computers. The email uses an interactive accordion to display a list of Surface devices that expand and collapse when the recipient taps or clicks on an arrow within the accordion. I thought that this email was very well executed – it was simple and the interactivity enhanced the experience of the email.

Here’s the irony. Besides Outlook for the Mac, this interactive email does not work on ANY of Microsoft’s email clients including Windows Mail on the Surface!
Microsoft, its time to support modern HTML in Outlook for Windows!
I understand Outlook uses Word to render emails for Office compatibility, but as I’ve written over and over again, the solution is simple – support a HTML5 header in Outlook. If that header is present, render the email in IE or Edge or Chrome, anything but Word.
<meta http-equiv="X-Email-Render" content="HTML5">
Emails generated by Outlook won’t contain the header and will continue to be rendered in Word with all the Office compatibility goodness – and everyone is happy. Plus, I KNOW modern HTML support in Outlook is possible… because… Outlook add-ins already enjoy that capability!
It seems that Microsoft’s strategy is to phase out “on premise” or desktop software so there’s no urgency in actually addressing this issue. Even though Outlook for Windows may start to dwindle, email developers still have to deal with Outlook’s poor HTML support and that means less time for innovation.
Doing nothing goes against Microsoft’s mission to “empower every person and every organization on the planet to achieve more”. Guys, its time to #HitRefresh.
</rant>
Not the first interactive email for a Microsoft product that I’ve seen – I’ve coded a few of them myself. It’s weird coding something that you know won’t work on the email client that the customer will be viewing it on. Especially frustrating explaining to them why it worked when it was on the staging server for review, but then didn’t work when they opened in it Outlook. Them: “Hey where did the button go that scrolls the content?” Me: “You’ll have to open it on Outlook.com, Gmail, or your iPhone (because I know you all have iPhones at Microsoft) if you want to see the button and the scrolling content” :)
Can I also add the Outlook’s choices of rendering affect every user, no matter what client it used.
Because we need to use tables to code this breaks accessibility, we can add role=”presentation” but some email clients remove that, including Outlook.com. So we have to choose between broken design on Outlook desktop or broken accessibility on Outlook webmail.
Also the lack of support for background images means we have to use inline img tags. This means when replacing an image for mobile the user has to download the original desktop image too. So people on poor data plans have to download 2 images even if they have an email client that support better optimised code.
These things affect all users and are worse for those with accessibility needs and those will poor internet coverage or expensive data plans.
i could go on but i’ll leave it there.