Why Better CSS Support in Outlook Is Good For Microsoft #letsfixemail
Dear Microsoft,
With the next version of Office around the corner, the number one question on the minds of email designers and coders is:
“Will Outlook finally support modern web standards?”
Ever since Outlook 2007 the Word rendering engine has been used to render emails in Outlook. The Word engine has limited support for CSS based layouts and ever since then email coders have had to design around its numerous quirks.
In fact Outlook is the ONLY reason all emails are still designed with tables.
Lets explore why Web Standards support in Outlook is a good idea as well as one possible way to get there.
How Modern Email Support in Outlook Benefits Microsoft
Better User Experience
As more and more developers and designers cut their teeth on modern HTML5 and CSS3 designs, the art of table-making will become obscure. Unless Outlook supports modern email, Outlook users will see ever increasing instances of broken emails which negatively impact their experience.
Consistent and Modern Product Experience
Outlook.com, the Windows Phone email client, and even surprisingly Outlook 2011 for the Mac and the recently released Outlook for Mac already support HTML5 and CSS3. What better way to showcase a consistent experience between your products than to add the same support to Outlook on the PC!
Supports Office 365 Developer Programs
One of the key advantages of the Office 365 developer program is that developers can leverage their existing HTML5 and CSS3 investments.
“The Office 365 user experience and app extensions are designed using industry open standards like HTML, CSS3”
However, when developers create apps that compose and send emails, imagine the support complaints you’d be getting from developers asking why their HTML5 and CSS3 investments don’t work inside email.
Perception and Goodwill
At one time the Internet Explorer browser (IE6) had a reputation as a browser that didn’t support web standards. IE8 finally addressed that with much better support for web standards.
However, during a recent online interview, a member of the Internet Explorer team admitted that the negative perception of Internet Explorer is still so prevalent that they considered retiring the Internet Explorer name!
In the same vein, having developers complain about Outlook in social media can’t be good.
@Outlook https://t.co/dSw0Sz5R1o shows how poor HTML/CSS support is for Outlook clients, would love to see commitment to improve #emailgeeks
— Kevin Mandeville (@KEVINgotbounce) November 4, 2014
New slogan for @Microsoft @Outlook – Making #HTML email #design look like crap for over two decades.
.
#webdesign #emailmarketing #CSS
— Chris Spence (@CreativeJOOS) November 3, 2014
Doing proper email design for the first time. Lolling at Outlook 2007–2013's CSS support. http://t.co/VPgEebNCYo
— Joni Korpi (@jonikorpi) October 7, 2014
Daaaaamn you, Outlook 2007, 2010, 2013!!!!!!!!!
— jennz0r (@mybluewristband) December 29, 2014
A frustrating day battling Outlook with HTML email layouts. It's like going back in time before web standards. #emaildesign #toeachhisown
— Bert Mahoney (@berchman) February 4, 2015
Getting To Modern Email Support In Outlook
Outlook Already Supports HTML5 / CSS3!

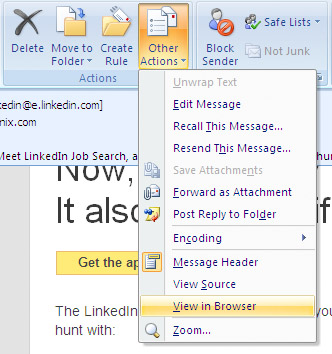
Outlook 2007 and newer comes with a “View in Browser” option. When a user selects this option from the menu, the email is loaded into a new instance of Internet Explorer with the latest web standards support! The downside is that a user action is required.
Perhaps instead of having the user click to open the email in a browser window, the next version of Outlook could automatically load Internet Explorer within the Outlook message pane itself!
But what about Word compatibility in Outlook?
The X-UA-COMPATIBLE Meta Tag.
Internet Explorer 8 introduced the X-UA-Compatible Meta Tag that allowed the web page to specify which versions of the browser to emulate when rendering the content. A setting of “IE=edge” tells the browser to render the content using the latest web standards.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
A similar approach could be done in Outlook where emails without a X-UA-Compatible tag are rendered using the Word engine and ones that specify “IE=edge” are rendered using the Internet Explorer engine.
Oh wait. Did I mention that its already been done? A commenter zerocents on the Campaign Monitor forum discovered that the Windows Phone email client actually uses this tag to determine if it should render an email with full HTML5 and CSS3 support.
And just like task pane app support was added to Outlook 2013 via a patch in Office 2013 SP1, web standards support can be added to previous versions of Outlook via a Service Pack as well.
Its Time
Adding HTML5 and CSS3 support into Outlook not only benefits the legions of email designers and developers who build services and apps around email but also benefits the Office brand, users and developer ecosystem.
Lets hope 2015 will not be remembered as the eighth anniversary of when Outlook broke email, but the year that Microsoft introduced the best Outlook ever with support for modern open web standards!
They ignored us and laughed in our faces a few years back when we tried to get them to use web standards. we had tens of thousands people using there collective voices and nothing changed.
I am willing to bet nothing will change again.
This just proves once again how backwards of a company microsoft really is.
It does feel that way doesn’t it? Just thought I’d do my part in showing how it can be of benefit to Microsoft as well as possible ways to add web standards support yet not drop the Word engine investment in the client.
It did take a while for Microsoft to finally have a change of heart in IE. Trying to be optimistic!
Imagine how great Outlook would look to the masses if it could come through with something that will help email devs/designers and end users? They’d be praised and it’d do well to shake off that tatty, backward image it’s got! Fingers crossed 2015, Outlook and Gmail will change things around.
It is fascinating that Outlook for Mac actually has great support for HTML and CSS, but Outlook for PC is stuck using Word! Just proves that they could make the appropriate changes if they wanted to in my opinion.